Redux Saga Form Submit

Stack overflow for teams is a private secure spot for you and your coworkers to find and share information.
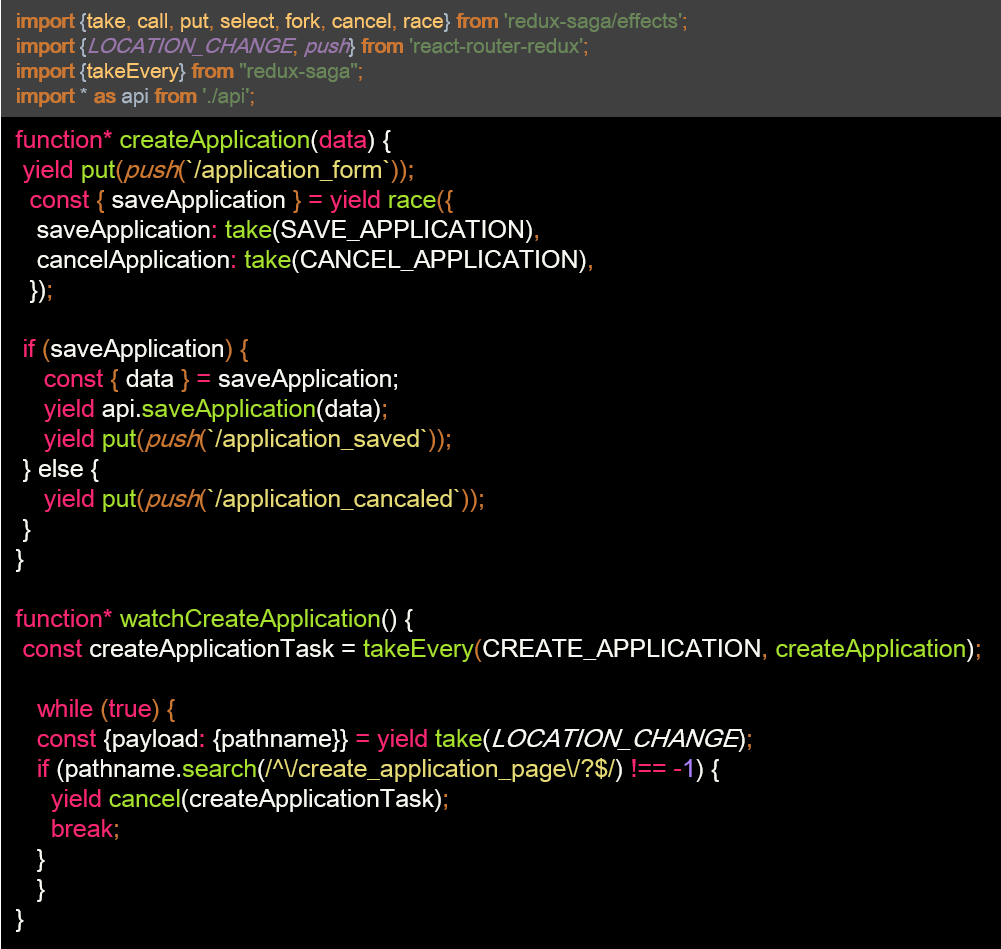
Redux saga form submit. Start here api examples faq. Install npm install s redux form submit saga usage integrate with sagas. B simply unmount your form component. For many use cases you will want to either hide your form component after submission succeeds or navigate away to another page which will cause redux form s default behavior of destroying the form data in the reducer in componentwillunmount.
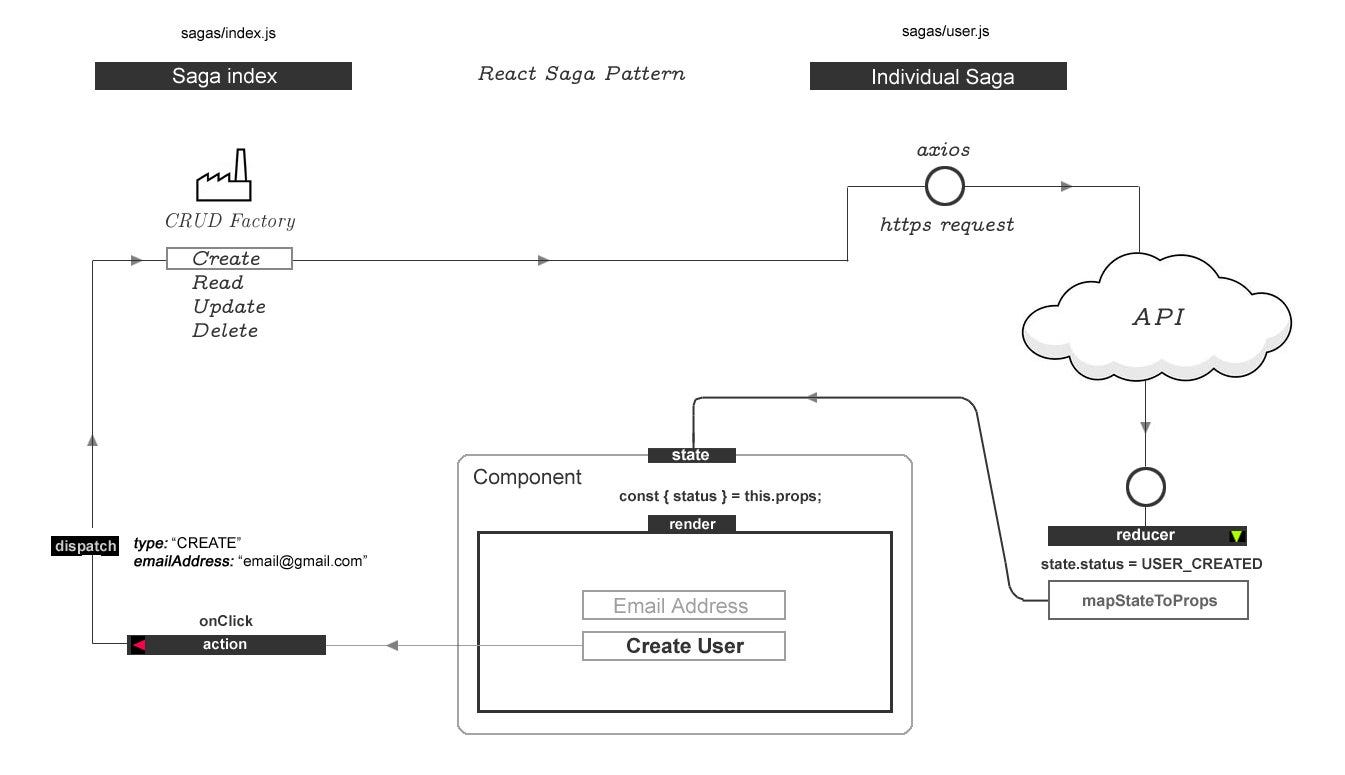
Asynchronous things like data fetching and impure things like accessing the browser cache easier to manage more efficient to execute easy to test and better at handling failures. When someaction is called someaction request action as triggered and all form values a passed as a payload. Created by erik rasmussen. Redux saga is an alternative approach to the organization of side effects.
Redux saga is a library that aims to make application side effects i e. Follow erikras follow reduxform. Redux form submit to server with redux saga ben awad. Learn how to submit your redux form to a server using redux saga.
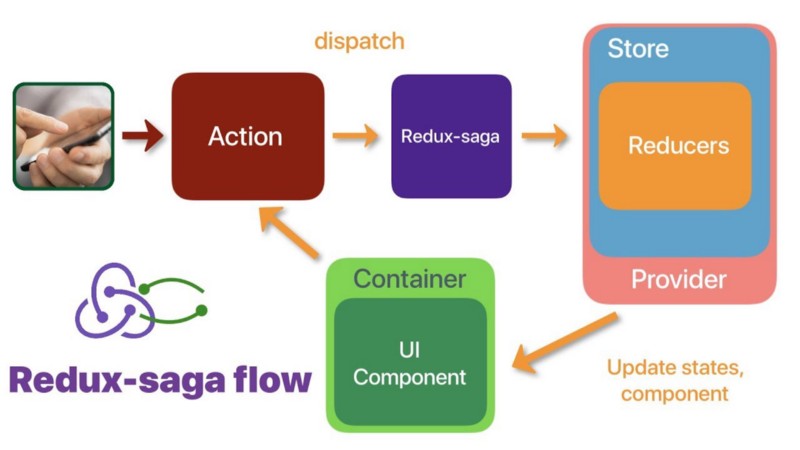
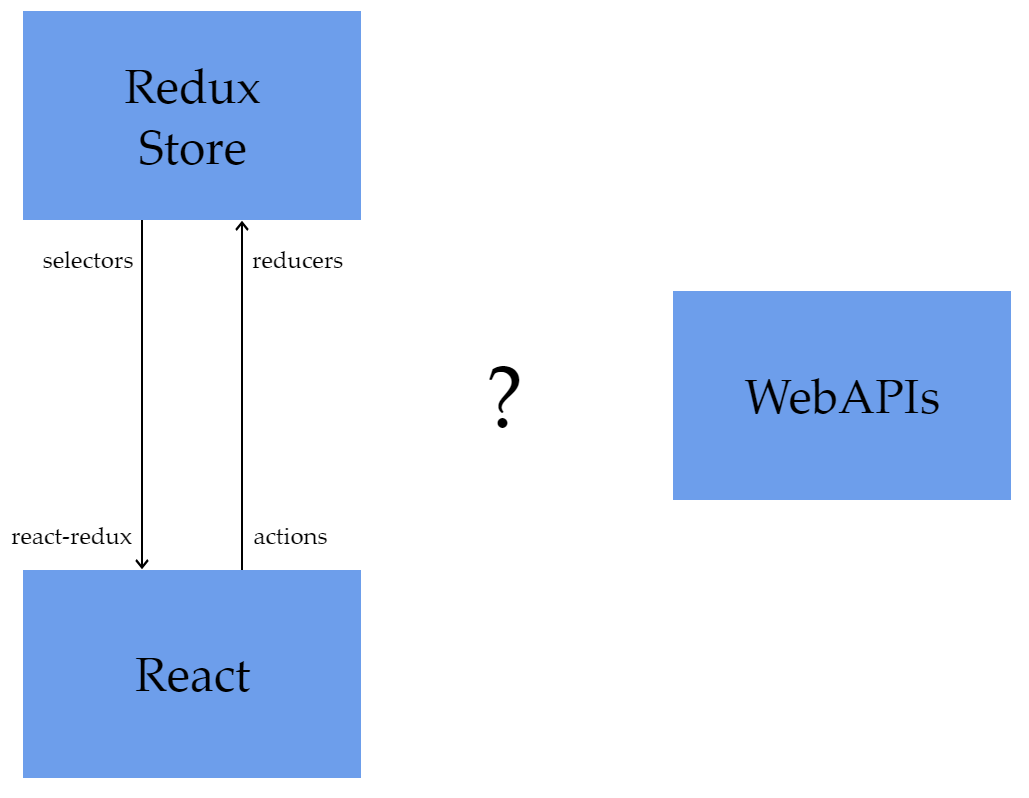
Instead of dispatching functions processed by redux thunk you create saga and write all the logic of event stream processing. Redux for beginners red. When someaction success action is triggered promise given to redux form result of calling someaction payload dispatch is resolved so form notified that submit was successful when someaction failure action is triggered promise is rejected. When working with redux saga typically you dispath an unblocked action then redux saga catches the event fork an independent thread to handle the action.
Unsubscribe from ben awad. You can integrate this package with your other sagas as follows. Redux saga explained how to handle asynchronous actions with redux saga middleware using generator functions and yield. Handles redux form submissions using redux saga.
The best way to manage your form state in redux.